On parle souvent d’UX Design, de l’expérience utilisateur, mais qu’est ce que ça signifie concrètement ? Quelles sont les bases à connaitre pour une stratégie UX sur son site web ?
L'UX Design, qu'est ce que c'est ?
Pour commencer, le terme UX vient de l’anglais « User eXperience » c’est à dire l’expérience qu’un utilisateur aura sur votre site web.

Le principe d'une stratégie UX est de créer un site web en fonction du comportement de l'internaute qui le visitera et de rendre son parcours le plus agréable et fluide possible !
Pour le résumer simplement, je dirais que cela correspond à un ensemble de codes qui vont permettre à un futur client de trouver facilement ce qu’il cherche sur votre site web.
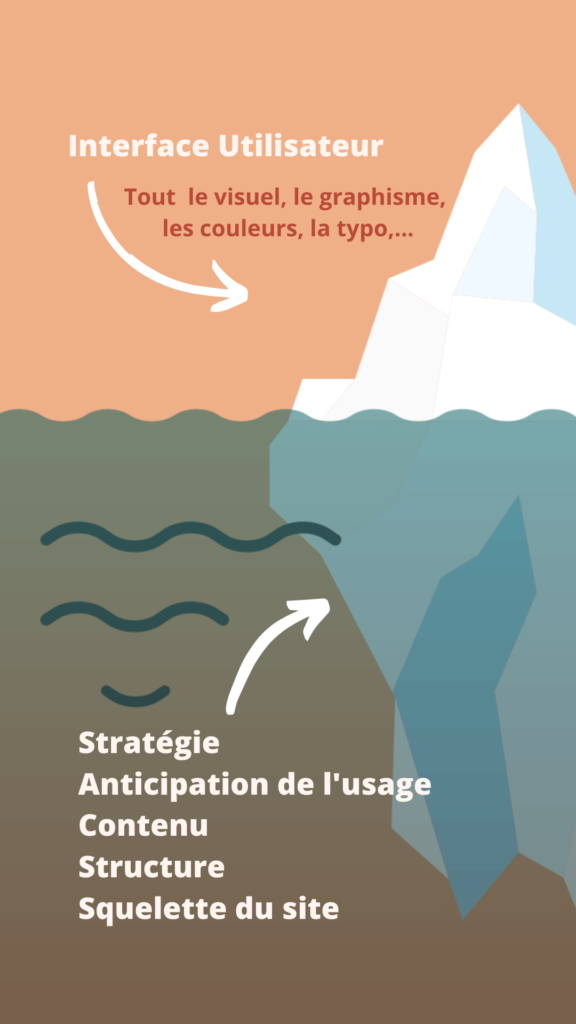
Si votre site web était un iceberg:
On parle de Design mais le mot englobe bien plus que la partie esthétique du site web:

L’interface utilisateur (aussi appelée U.I.) correspond à ce que l’utilisateur de votre site web voit: c’est à dire les couleurs, les illustrations,…
C’est une partie importante de l’UX Design mais ce n’est pas tout !
Le principe de l’UX est d’associer le design au contenu et à différentes fonctionnalités pour proposer la meilleure expérience possible.
Pour ça, il faut travailler sur la structure même du site et anticiper le comportement de l’utilisateur final.
Expérience Utilisateur: ça veut dire quoi en fait ?
C’est ce qui correspond à l’interaction, à la facilité d’usage avec un site web.
Si une personne qui navigue sur votre site web ne rencontre aucun problème dans sa navigation, si tout est fluide et qu’elle trouve ce qu’elle est venue chercher, alors on peut dire qu’elle a eu une expérience positive.
Si au contraire un utilisateur est bloqué, frustré en utilisant votre site web, il a une expérience négative.
Je vous parle de sites web mais l’expérience utilisateur est une notion que l’on retrouve pour des produits, des plateformes, des applications,…

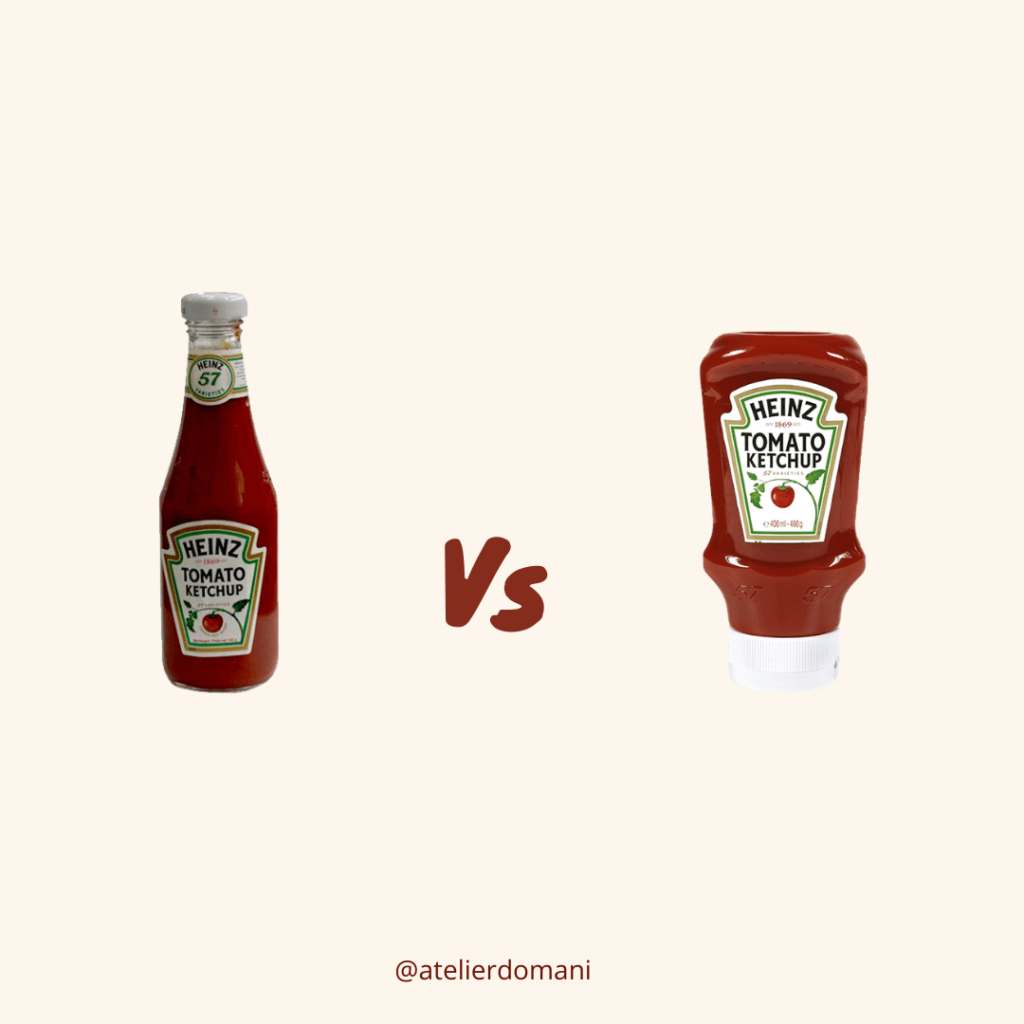
Un exemple concret ?
Un des exemples les plus connus est la bouteille de ketchup !
Le design de celle de gauche est esthétique mais Heinz n’a pas pris en compte l’expérience utilisateur (impossible de finir la bouteille et tu tapes dessus pendant 10 ans…)
Ils ont ensuite modifié la forme de la bouteille pour s’adapter à l’utilisation concrète du produit (et tu manges tes frites sans stress).
Concrètement,
quelles sont les bases d'une bonne stratégie UX ?
Etape 1:
Connaître son utilisateur et ses habitudes:
C’est la base de toute stratégie digitale et c’est aussi le cas pour l’UX design ! Le principe est de créer et d’agencer votre site web pour que votre client s’y sente à l’aise. Pour que cela soit efficace, il faut le connaitre !
Pour cela, je vous conseille de travailler en profondeur sur votre persona, votre client idéal. Vous devez comprendre ses besoins, ses problématiques pour y répondre au mieux !
Mettez vous à sa place: pourquoi viennent ils sur mon site ? Quelles informations cherchent ils ? Comment est ce que je peux faciliter l'accès à ces informations ?
Si votre site web est déjà en ligne, utilisez Google Analytics pour analyser le comportement des utilisateurs. Le tableau de bord de la plateforme vous permet de connaitre leur provenance mais aussi la popularité des différentes pages (un article dédié à ce sujet arrive bientôt 😊).
Etape 2:
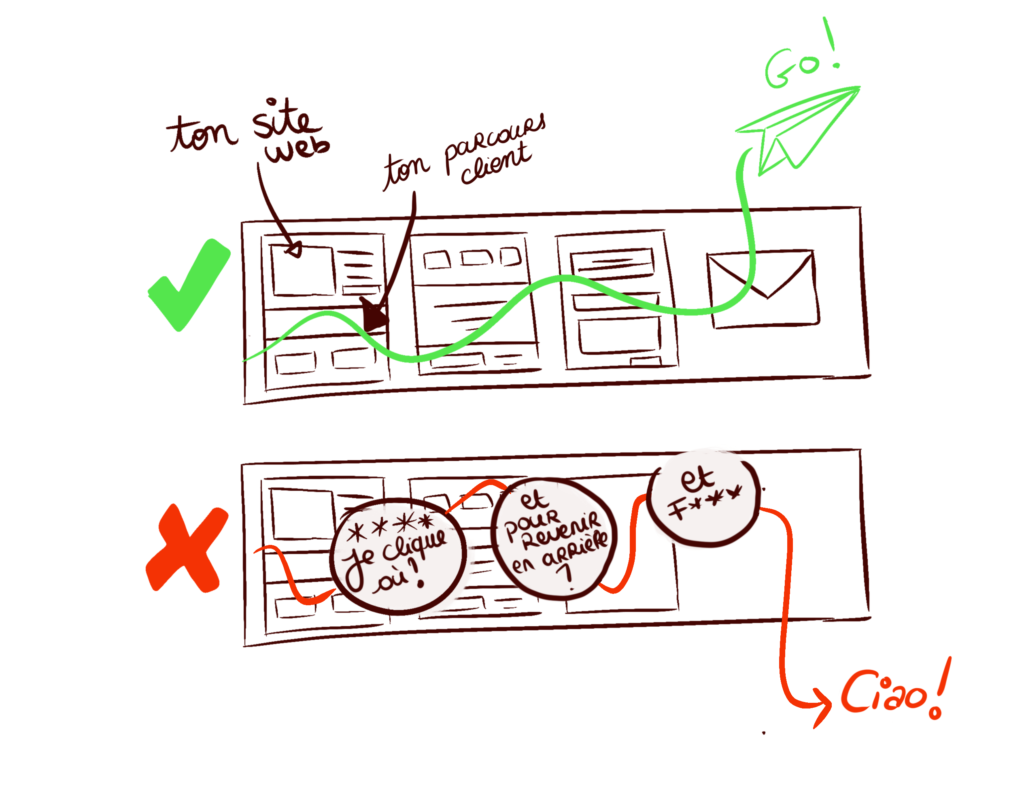
Proposer une navigation fluide et naturelle
L’objectif est que l’utilisateur se promène sur son votre site de façon intuitive sans jamais être bloqué ou frustré dans son parcours.

Facilitez l'accès aux informations principales en les valorisant et en les hiérarchisant (grâce à des couleurs, tailles de police). L'objectif est qu'il trouve ce qu'il cherche rapidement et de façon naturelle.
Adaptez le design de votre site pour rendre la navigation la plus fluide possible. Pour cela, conservez les codes auxquels les utilisateurs sont habitués (comme un croix en haut à gauche pour fermer une fenêtre par exemple).
Etape 3:
Conserver un design simple
Tous les bons design de site web ont un point commun: leur simplicité.
Votre objectif doit toujours être de faciliter la compréhension et la navigation des utilisateurs de votre site web.
La simplicité se retrouve aussi dans le discours utilisé. C’est souvent la tâche la plus difficile: compresser tout un discours pour ne garder que ce qui sert réellement à votre utilisateur. Moins il y aura d’informations, plus votre message sera percutant auprès de votre prospect.
Oui mais, comment être original avec un design simple ? Vous pouvez utiliser des illustrations, des images originales et jouer sur l’esthétique mais n’essayez pas d’être « unique » en créant une navigation improbable.
L’espace blanc est votre ami ! Laissez respirer votre site web en utilisant l’espace: la lecture sera plus facile, plus fluide (et surtout plus digeste !)
En savoir plus sur les bases de l'UX Design:
Je partage régulièrement des astuces pour améliorer l’UX de votre site web sur Instagram. 😊
N’hésitez pas à me suivre si le sujet vous intéresse:
Si vous avez besoin d'aide pour
construire votre stratégie digitale,
j'ai un cadeau pour vous:

Le guide illustré pour créer votre stratégie digitale
Un PDF en 3 étapes pour vous aider à créer votre stratégie digitale.
Il a été pensé spécialement pour les auto-entrepreneurs qui souhaiteraient créer un plan d’action efficace.🚀

